
ユーザーを惹きつけ、コンバージョンを促進するためのキーポイント
GoogleにおけるユーザーエクスペリエンスUXリサーチ・リードのジェニー・ゴーブが、優れたモバイルアプリをデザインするための25のガイドラインを紹介しています。
アプリのナビゲーションと操作性
アプリケーションの価値を冒頭で明確に示す
ユーザーがとるべき行動を明確に示し、中央の目立つ場所に早い段階で「行動を促すフレーズ」を表示しましょう。関連性のある場所に目立つようにアプリの重要な機能や新機能を表示すれば、不満や混乱を招くことなく、ユーザーの興味と関心を引き付けることができます。

使い勝手を考慮したメニュー構成にする
メニューの分類の仕方が整理されていないと、ユーザーは理解に苦しみ、どれを選ぶべきか迷ってしまいます。重複をなくし、誰にでもわかるようにアイテムを分類しましょう。特に、検索しても目的のアイテムにたどり着けず最後の手段としてメニューを表示したユーザーにとっては、使いやすさが重要です。

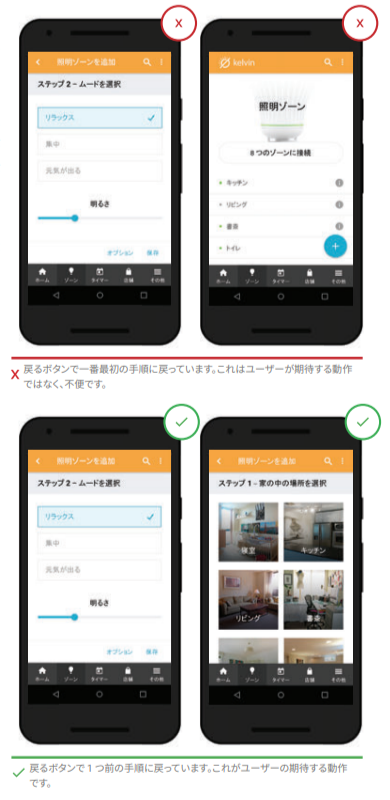
ワンステップで簡単に前の画面に戻ることが可能にする
アプリの使用中に、1ステップだけ戻りたい場合があります。「戻る」機能を追加し、ホーム画面からやり直さなくてすむようにしましょう。場合によっては、ホーム画面に戻ると未保存のデータが失われてしまうことがあります。1 ステップだけ戻ることができれば、その心配がなくなり、ユーザーは不要な作業を行わずに済みます。きめ細かいナビゲーション機能は、ユーザーのコンバージョンを促進する重要な要因です。

手動で簡単に位置を変更できるようにする
現在地の自動検出は時間を節約してくれる便利な機能ですが、別の場所にある店舗を探したいときもあります。目的の場所を手動で簡単に入力できるようにしましょう。

アプリからモバイルWebへ スムーズな移行を可能にする
モバイルウェブへ誘導して詳細情報を表示したり、処理を実行してもらったりするときは、ユーザーが煩わしさを感じないようにしましょう。たとえば、アプリとモバイルウェブでデザインやレイアウトが異なると、ユーザーは混乱してしまいます。モバイルウェブへのアクセスや、ウェブページの読み込みに時間がかかるのもよくありません。アプリからモバイルウェブへ誘導する必要がある場合は、両方のデザインに一貫性を持たせてください。また、アクセスにかかる時間をできる限り短くするとともに、わざわざモバイルウェブにアクセスするだけの価値がある情報を提供することも大切です。

アプリ内検索
検索ボックスを目立つ場所に表示する
一般的に、明確な目的を持ったユーザーは、コンテンツを閲覧するよりも、検索ボックスを使って直接検索しようとします。検索ボックスがすぐに見つからないと、ユーザーは不満に思い、購買意欲を失ってしまうのです。

検索機能を充実させる
目的の検索結果が得られるようにすること。ユーザーはさまざまな場面で検索を頻繁に利用するため、Googleと同じような機能を求めています。例えば、予測入力や候補の表示などの機能により、入力ミスを減らすことができます。また、素早い検索はユーザーの気を散らさず、コンバージョンの向上に貢献します。

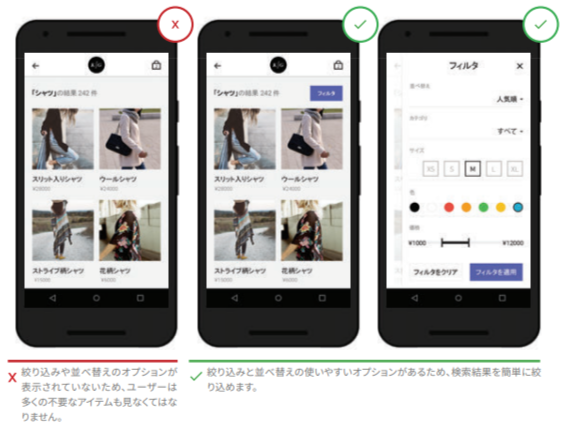
絞り込みとソートを可能にする
検索結果の表示件数があまりにも多かったり、希望に合わないアイテムが含まれていたりすると、ユーザーはうんざりしてしまいます。検索結果の絞り込み機能と並べ替え機能があれば、小さい画面で長々とスクロールして閲覧する必要がありません。

購入手続きとコンバージョン
過去に検索された言葉や購入した商品を表示
以前に検索した語句や最近購入した商品をすぐに確認できるようにしましょう。ユーザーが頻繁に利用する、繰り返し検索したり商品を定期的に購入するようなアプリでは、手間と時間を省くための重要な機能です。

ユーザーレビューを様々な方法で閲覧できるようにする
他のユーザーによるレビューは、購入を検討しているユーザーにとって貴重な情報であり、レビューの数が多ければ多いほど、安心して購入することができます。すべての評価を集計して表示し、ソートやフィルタリング機能を付加することで、商品に関する「生の声」を閲覧できるようにする。日付順、好意的な意見、否定的な意見など、ユーザーが目的に応じてレビューを閲覧できるようにする。本当にその商品を買ったユーザー」だけがレビューを投稿できるようにし、信憑性を高める。

比較ショッピング機能追加
アプリで買い物をするとき、候補の商品を簡単に比較できるのは便利です。比較機能がないと、いちいちカートに入れたり、各ページに戻ったりして比較しなければなりません。Webの場合、新しいタブを開いて商品を見ることができますが、アプリの比較機能を使えば、そのような余計な手間をかけずに簡単に商品を比較できるので、購入の判断がしやすくなります。

複数の第三者決済サービスの導入
お支払い方法として、第三者決済サービスを選択できると便利です。PayPal、Apple Pay、AndroidPay などを取り入れているアプリでは、決済時に新たなフォームに情報を入力する必要がありません。セキュリティ面でも安心です。

決済手段の追加・管理を容易にする
お支払い情報を手早く登録し、容易に管理できるようにしましょう。数字パッドやクレジット カード読み取り機能などを備えた、シンプルなクレジットカード情報入力ページを作成してください。複数のカードを追加し、使用するカードを切り替えるための機能も必要です。

登録方法
登録を依頼する前に、アプリケーションの有用性を明確に示すこと
カーサービスや食べ物のデリバリーを注文するなどの直接的な目的がない限り、事前に個人情報の入力を求めるアプリはユーザーに敬遠されます。特に、ブランド認知度が低く、価値提案が明確でないアプリの場合、最初の段階で登録してもらうには高いハードルをクリアしなければなりません。ユーザーに登録を求めるのは、それが必要な場合だけにしましょう。1 つの解決策として、ゲストとして購入手続きを行えるようにする方法があります。

「ログイン」と「登録」を明確に区別する
アカウントを新規登録するつもりが誤って ログインボタンをクリックし、パスワードの入力を求められて戸惑うユーザーが少なくありません。アプリ画面をざっと眺め、最初に目についた「行動を促すフレーズ」が目的のボタンだと思い込んでクリックするためです。ログインと新規登録が簡単に見分けられるようなデザインを採用し、目的のボタンが一目でわかるようにしましょう。

パスワード認証の手間を軽減
パスワードの設定や再設定が面倒で時間がかかると、ユーザーはうんざりしてしまいます。必要なステップ数を少なくし、サードパーティーのログイン方法や指紋認証を取り入れるなど、認証プロセスを簡略化することで、ユーザーの離脱を防ぐことができます。

フォームの入力
使いやすさを考慮したフォームの作成
ユーザーが情報を入力しやすいフォームを作成しましょう。アプリの制約に合わせてもらうのではなく、ユーザーがどのような形式で入力しても適切に処理できるようにフォーム画面を設計してください。キーボードなどでフォームの入力欄が隠れないようにすることも大切です。また、情報を入力した後、次の項目へ自動的に移動するようにしましょう。自動入力、大文字入力への自動切り替え、クレジット カードの読み取り機能なども、ユーザーの負担軽減に役立ちます。

フォームの入力ミスはその場で通知
せっかく必要な情報を入力して送信ボタンを押したのに、エラーメッセージが表示されたら、ユーザーはがっかりしてしまいます。ユーザーが情報を入力するたびに有効性を確認し、エラーがあればその場で通知し、正しく入力または確認できた場合はその旨を知らせる。入力チェックがきちんと機能しているか、入力がスムーズか、事前に確認しておきましょう。

入力に適したキーボードを表示する
多くのアプリユーザーは、入力する内容に適したキーボードが表示されるアプリを高く評価しています。一部の操作だけでなく、アプリ内のあらゆる操作で適切なキーボードが表示されるようにしてください。

フォームの入力に応じて必要な情報を提示する
フォームの各項目をスムーズに入力できるよう、入力内容に応じて適切な情報を提示しましょう。たとえば、日付を入力する項目では、そこから直接カレンダーを表示して曜日を確認できるようにすると、アプリを離れてスマートフォンのカレンダーをチェックする必要がありません。そのため、フォームの入力に集中でき、他のタスクに気をとられてしまうのを防げます。

使いやすさとわかりやすさ
誰もが理解できる用語を使う
聞き慣れない単語や用語は、ユーザーに理解の負担をかけます。たとえば、ブランド特有の専門用語が「行動を促すフレーズ」で使用されていると、ユーザーはその意味をすぐに理解できません。ブランド メッセージをアピールすることも大切ですが、わかりやすく、確実に伝わる表現を優先させてください。

視覚情報のテキストラベルを表示
視覚的なシンボルやアイコンには必ずテキストラベルを表示し、正しく理解できるようにします。Googleは、メニュー、カート、アカウント、店舗検索などのアイコンや、フィルターやソートを表すアイコンは一般的ではなく、アプリによって異なることを発見しました。また、テキストラベルのあるアイコンはタップされる可能性が高いことを発見しています。視覚的なマーク(アイコン)にテキストラベルがない場合、ユーザーはそれが何を表しているかを推測する必要があります。混乱を避け、目的を果たすために、必ずテキストラベルを表示するようにしましょう。

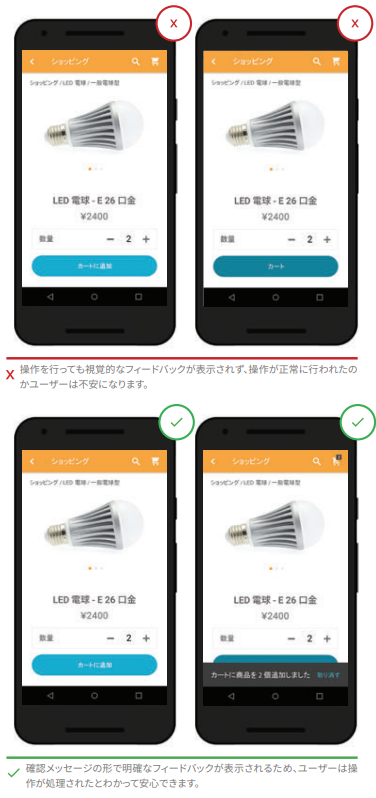
重要な操作の後に視覚的なフィードバックを表示
商品をカートに入れたときや、注文を送信したときにフィードバックがないと、ユーザーは注文が正常に処理されたかどうかわからなくなります。アニメーションなどの視覚効果で、注文が処理されたことが一目でわかるようにすることで、ユーザーの不安を解消します。

画像を自由に拡大できるようにする
ユーザーは、表示された画像を自由に拡大できるアプリケーションを好みます。ユーザーは拡大できるアプリを好む データを表示できないアプリは、ユーザーにとってストレスになる。特に、画像を拡大したときに、アイテムの ある部分しか見えない、あるいは全体が見えないとなると、満足度は大きく低下します。るので、注意が必要です。画像を任意の倍率で拡大できるようにする。

必要な場面では許可を得る
アプリの機能によっては、意図した目的を達成するために位置情報の利用許可を必要とする場合があります。そのような場合は、ユーザーに情報を提供することの利点を伝え、適切な場面で許可を得るようにします。必要なときに許可を求めることで、同意を得られる可能性が高まります。





















コメント